Sind Sie es leid, Blöcke, Text und Bilder auszurichten? Und das endlose Überprüfen von geöffneten und geschlossenen Tags macht den Prozess noch schlimmer? Keine Sorge, jetzt können Sie sich endlich eine Pause gönnen. Mit Magento und seine vorgefertigte Page Builder-Erweiterung, werden diese banalen Aufgaben der Vergangenheit angehören.
Seit Magento 2.4.0 können Sie Ihre Texte und Bilder mit Leichtigkeit organisieren. CMS-Blöcke und CMS-Seiten sehen stilvoll und visuell ansprechend aus – als wären sie von PRO erstellt worden. Sie werden in der Lage sein, inhaltsreiche Seiten mit benutzerdefinierten Layouts zu erstellen und den visuellen Fußabdruck Ihrer Website zu verbessern. Mit diesem Ansatz werden die Kunden zur Konvertierung verleitet.
Die erweiterten Inhaltswerkzeuge des Page Builders wurden mit der Version 2.3.1 von Adobe Commerce eingeführt. Mit der Version 2.4.3 wurde die grundlegende Page Builder-Funktionalität auch in Magento Open Source verfügbar.
Einige der wichtigsten Merkmale sind:
- Verfügbarkeit durch Ziehen und Ablegen,
- Live-Vorschauen,
- die Möglichkeit, den Inhalt auf der Vorderseite Ihres Shops zu überprüfen,
- Kreative visuelle Effekte,
- Statische und dynamische Blöcke,
- und das alles ganz ohne Programmierkenntnisse.
Der Magento Page Builder ermöglicht die Feinabstimmung des Layouts und der Anordnung der Inhaltselemente auf der Webseite. Mit der intuitiven Oberfläche dieses Inhaltseditors können Sie alle Inhaltselemente einfach per Drag-and-Drop positionieren und Text inline bearbeiten.
Darüber hinaus können Sie mit dem Builder jederzeit Änderungen an Inhalten planen, in der Vorschau anzeigen oder veröffentlichen und so Ihr Content Management und die Veröffentlichung von Inhalten auf Autopilot stellen.
Page Builder in Aktion
Jetzt werden wir sehen, was unter der Haube des Page Builders steckt.Melden Sie sich in der Magento-Administrationszentrale an und gehen Sie dann
Admin Panel → Inhalt → Seiten → Suchen Sie die Spalte “Aktion” → Wählen Sie “Bearbeiten” aus dem Dropdown-Menü.
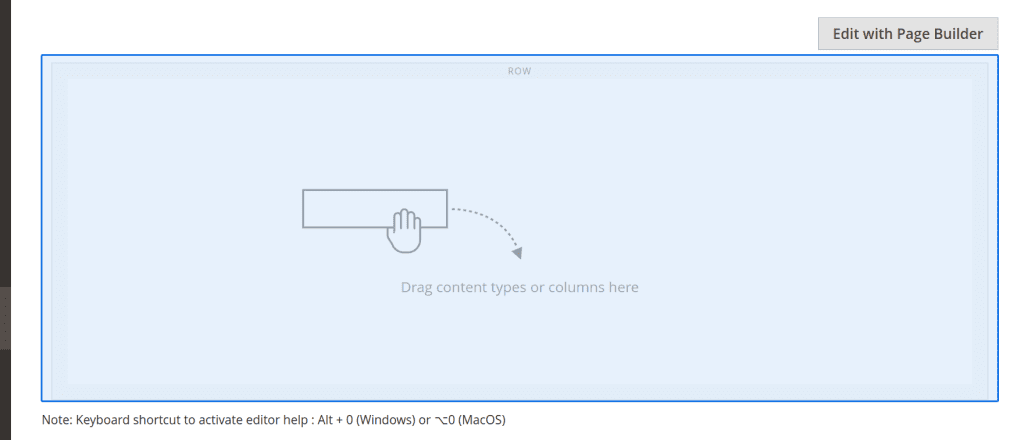
Danach scrollen Sie nach unten, um den Abschnitt “Inhalt” zu finden und zu erweitern.

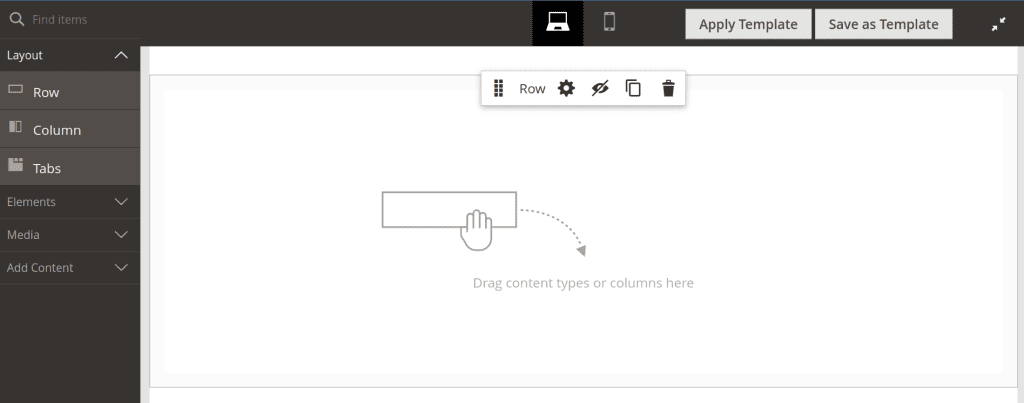
Dort finden Sie eine allgemeine Konfiguration von Elementen wie: Verschieben, Bearbeiten, Ausblenden, Duplizieren und Entfernen, die alle für eine gute Wartbarkeit der Elemente sorgen. Im Bereich “Layout” finden Sie Typen wie “Elemente”, “Medien” oder “Inhalt hinzufügen”.
Und da Ordnung und Übersichtlichkeit die Grundlage für die korrekte Darstellung von Webinhalten sind, sollten Sie einen Arbeitsablauf einhalten, bei dem Ihre Daten in Zeilen, Spalten und eventuell Registerkarten angeordnet sind.
Row
Dieses Element erweitert das Menü mit einer Vielzahl von zusätzlichen Konfigurationen je nach ausgewähltem Element. Enthält Anpassungen für Erscheinungsbild, Hintergrund, Parallaxe-Hintergrund und erweiterte Optionen wie Ränder, Umrandungen und benutzerdefinierte CSS-Klassen.

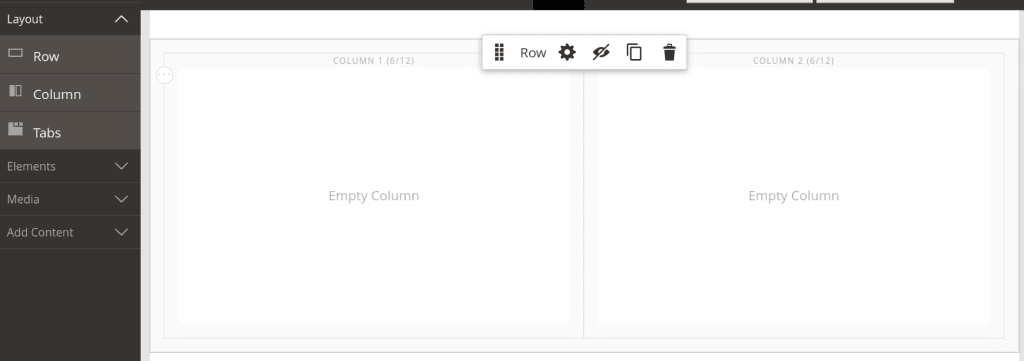
Säule
Rastergröße: Bestimmt die maximale Anzahl der verfügbaren Spalten pro Seite. Einstellbar über die Drag-and-Drop-Funktion der mittleren Spur.

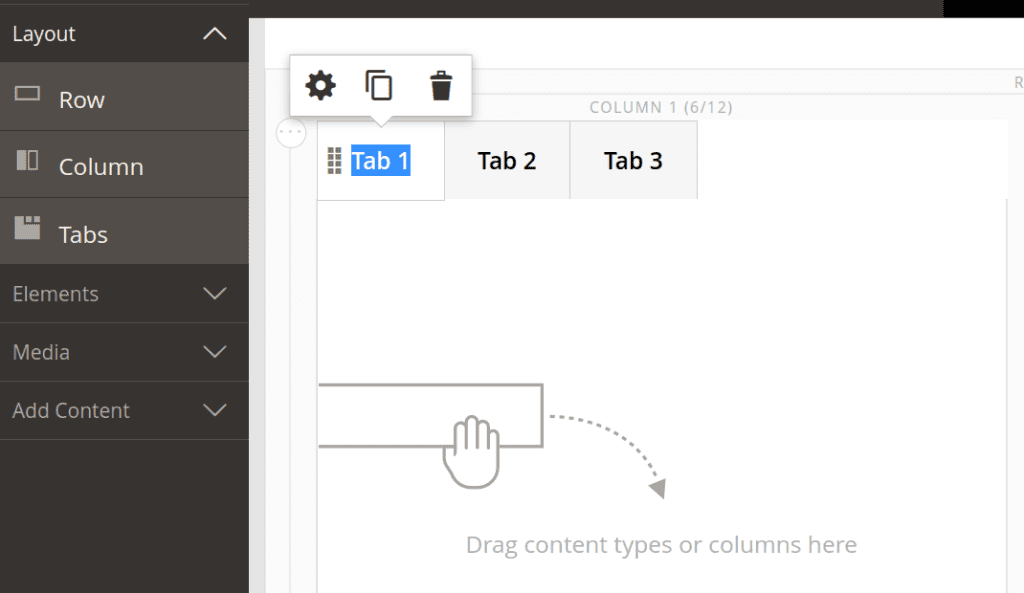
Registerkarten
Ermöglicht die Aufbewahrung von Inhalten in separaten Registerkarten. Hinzufügen: Fügt dem Element eine Registerkarte hinzu.

Hier sind folgende Elemente verfügbar:
- Text: Ursprüngliches Eingabefeld mit Standardoptionen für die Textanpassung, das Einfügen von Widgets usw.
- Überschrift: ein Feld für die Anpassung der Seitenüberschrift und der Ausrichtung.
- Schaltflächen: fügt eine anpassbare Schaltfläche mit einer Vielzahl von Optionen hinzu – Text, Link, Auffüllung, CSS-Styling, usw.
- Trennlinie: Erzeugt eine Linie zur Trennung der Inhaltstypen auf dem Frontend.
- HTML-Code: bietet die Möglichkeit, benutzerdefinierten HTML-Code hinzuzufügen, eine CSS-Klasse zu deklarieren, die Sie auf ein Element auf der Seite anwenden können, oder einen Code-Snippet-Code für ein Logo, eine Schaltfläche oder ein Banner hinzuzufügen, den Sie von einem Drittanbieter erhalten haben.
Wie man Page Builder beherrscht
Ganz gleich, ob Sie ein Neuling oder ein erfahrener Benutzer sind, die folgenden Page-Builder-Übungen werden Sie erheblich voranbringen. Diese Übungen zeigen Ihnen, wie Sie die grundlegenden Funktionen des Page Builders nutzen können, und helfen Ihnen, neue Wege zu entdecken, um vertraute Aufgaben zu erledigen.
Um mehr über die Erstellung von Inhalten mit dem Page Builder zu erfahren, gehen Sie durch den unten vorgeschlagenen Walkthrough und lassen Sie mich wissen, wie es geht. Ich bin immer für einen schnellen Chat auf jedem Magento-Thema, so fühlen sich frei, mich auf LinkedIn jederzeit ping.
- Komplettlösung Teil 1: Einfache Seite
- Komplettlösung Teil 2: Blöcke
- Komplettlösung Teil 3: Kataloginhalt







Comments are closed.